
Self Storage Website Templates and Builder
Get more leads and traffic using our self storage website builder and templates in minutes. Mobile-friendly out of the box.
Create a website that matches your brand in seconds.
Easy-to-use builder with customisable pre-made blocks.
Connect your own domain name.
Manage your website directly form the Storeganise management portal.
SEO optimized for best search engine results.
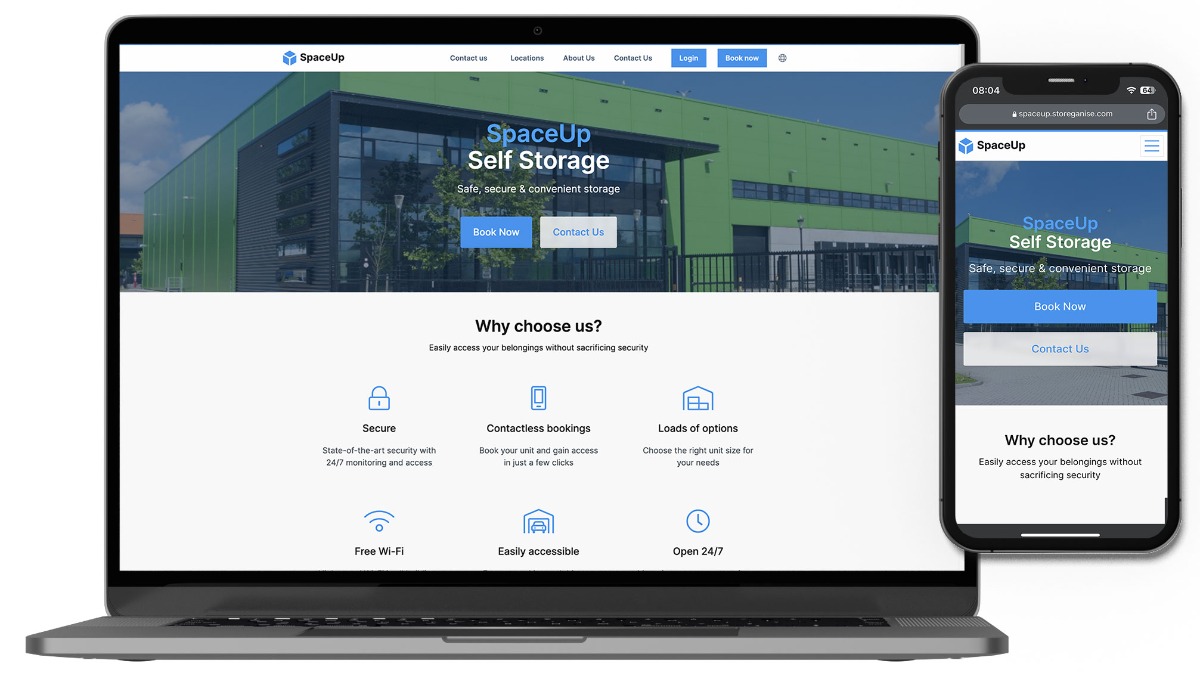
Introducing Storeganise's Self Storage Website Builder and Templates
Get your storage business online quickly with our easy-to-use self storage website builder and templates.
With customizable blocks, SEO optimization, and seamless integration with Storeganise, you’ll have everything you need to grow your business.
Self Storage Website Design has Never been Easier.
Need a website for your self storage business? Increase your tenant base and maximize your occupancy rates with website templates, digital tools, and self storage sofware designed for storage businesses.
Block based builder
Easily create your website using pre-defined blocks like images, company details, blog posts and more.
Customizable & SEO-friendly
Tailor your website’s design to match your brand and attract more customers with built-in SEO optimization.
Integrated with Storeganise
Seamlessly connect your website to the Storeganise platform for online storage unit booking and management.
Self storage website templates
Website templates that make self storage website design easier than ever - get started today…
Reliable hosting & custom domains
Enjoy fast, secure hosting and connect your own custom domain for a professional online presence
Affordable pricing
Get started for just $25 per month, including hosting and custom domain connection.
Ready to launch your storage business website?
Try our user-friendly website builder and create a stunning, mobile-responsive site for your self storage or business in minutes.
Self Storage Website Builder and Templates FAQs
Want a stunning self storage website design in minutes? You’ll probably have some questions first, check out our FAQs below.
Why is self storage website design important for effective marketing?
Self storage website design is important for effective marketing as it plays a significant role in building the brand image of your company. A professional-looking website represents your brand’s quality of service. It facilitates communication with your customers to develop trust with your existing and potential customers.
The easy navigation and smooth website experience increases customer satisfaction and leads to customer loyalty.
Is self storage webpage necessary for digital marketing?
Yes, a self storage webpage is necessary for a successful digital marketing strategy. The aim of digital marketing strategies is to direct the audience to your website and convert them into long-term customers. You must include a link to your website on all your social media pages to help customers learn about your self storage business and increase your revenue.
Is having a self storage website worth it?
Yes, having a self storage website is totally worth it for a self storage business. It helps attract more customers and facilitates business operations. The following reasons justify why you need a website for your storage business.
-
It automates several facility operations.
-
You can get real-time information about storage unit vacancies and prices.
-
It enhances your online visibility.
-
A website provides you with a competitive edge.
-
You get control of your brand to develop a positive brand image.
Do search engine optimised self storage webpage designs attract more traffic?
Yes, search engine-optimised self storage webpages have more chances of appearing in organic search results, boosting your website traffic. Customers often search for their queries on Google. If your site is well optimised for answers to those queries, you rank higher in search results. Resultantly, more users click on your website.
What are the must-have features for self storage websites in 2025?
The following are the must-have features for self storage websites in 2025:
-
An appealing home page
-
A mobile-friendly interface
-
Advanced search filters
-
A facility map
-
High-quality images
-
Storage unit size guide
-
Contact information
-
An FAQ section
How to choose the best self storage webpage templates?
To choose the best self storage webpage templates, you must plan how you want your website to appear to customers. Choose a colour theme and select the template accordingly. The font must be visually appealing and easy to understand. Test marketing to see if the chosen template checks all of your boxes.
Can you build a self storage website for free?
You can launch a basic site with free builders, but Storeganise offers a fully integrated self storage website builder for 25 USD per business per month. Every Storeganise plan includes the customer booking portal at no extra cost. The website builder adds a branded, SEO friendly site with real time unit availability, online bookings, and native integration with your Storeganise account.
How to build a self storage homepage quickly?
You can build a self storage homepage quickly by using a good website builder. It takes the burden of manual code editing off your shoulders. You can choose from the available templates, styles, and filters to design your website as you want.
You can also use Storeganise to create your storage site in less than 5 minutes!
Is it OK to use self storage website templates?
Yes, it is OK to use self storage site templates from a trusted source, and many web designers use templates and customise them according to clients’ needs. They help you design your in-house site with greater efficiency.
How to create the best self storage website?
There are various self storage webpage builders available to help you create the best website for your business. You can use pre-designed customisable templates or build the website from scratch by yourself. Use SEO-friendly content and keep the website design simple for users.
You may also include interactive features such as live chatbots and virtual tours of the facility to get a competitive edge.